
- share :
近年、企業におけるDX(デジタルトランスフォーメーション/以下:DX)の導入は業種を問わず必要不可欠なものになってきました。
特に、コロナ禍で対面販売が難しくなった販売業においては、その傾向が顕著でしょう。
昨今はコロナ禍も多少は落ち着きを見せ(編集部注:記事更新時の2023年3月時点)、販売業を含めた接客業に対する規制も解除され、外出を自粛する消費者の傾向も薄れてきました。
しかし、これから先の時代を生き抜いて行くためには、DXを推進することはもはや必須条件です。
販売業が取り入れるDX施策として代表的なものは、「ECサイト」の構築でしょう。
24時間どこからでも商品を購入できるECサイトは、販売業者側だけでなく、顧客にとってもメリットのある施策です。
実際に、コロナ禍によりECサイトの制作・運営を試みる販売業者は増加しました。
しかし、新たにECサイトを始めた企業の多くは期待していたほどの利益をあげられず、「うまくいっていない」というのが現状ではないでしょうか。
「良い商品やサービスを提供しているのに、ECサイトの運営がうまくいかない」という場合、原因は「ほしい商品が見つからない」「サービスのメリットがわかりにくい」など、販売しているモノ自体ではなく、サイトの方に問題があるケースがほとんどです。
ECサイトを構築するには、「UI」や「UX」という考え方が必須なのですが、これを知らずにサイトを作ってしまっている例は少なくありません。
この考え方を欠いたECサイトでは、望む成果を得られないだけでなく、自社のブランドイメージを損なう可能性すらはらんでいます。
企業にとっても顧客にとってもマイナスでしかないECサイトは、その存在そのものが、ネット社会のお荷物と言っても過言ではないでしょう。
そこで、今回はUIとUXの基礎的概念を説明した上で、ECサイト構築のポイントを解説していきます。
UIやUXに配慮したECサイトを作り、新たなビジネスチャンスを広げてください。
ECサイト構築に欠かせない「UI」「UX」とは?

優れたECサイトとは、ユーザーが使いやすくわかりやすいサイトでなければなりません。
企業が自社の商品やサービスを販売するサイトを構築する際は、なによりユーザーファーストで利便性の高いサイトを設計する必要があります。
この「ユーザーファースト」の考え方は、なにもECサイト構築にだけに限った考え方ではなく、ビジネス設計をする際に最も重要な考え方です。
それにもかかわらず、いつもはユーザーファーストの考え方を踏まえてビジネスを行っている企業でも、ECサイトの設計になると、途端にこの考えが抜け落ちてしまう場合が少なくありません。
サイトの設計が「伝えたい情報」にフォーカスしすぎており、ユーザーの利便性などを度外視した作りとなっているサイトも数多く見かけます。
こうしたことを防止し、なによりもユーザーに寄り添ったWEBサイトを構築するために必要な考え方が、「UI」及び「UX」です。
まずはUIとUXの基礎的概念を解説しながら、それぞれの導入事例についてご紹介します。
UI(ユーザーインターフェイス)とは
「UI」とは、ユーザー(利用者:User)+インターフェイス(接点:Interface)という言葉の通り、ユーザーと製品・サービスとの接点を指す用語です。
ここでいう接点とは、マウスやキーボード、パソコンの画面など物理的なものから、WEBサイトやアプリなどでユーザーが視覚的に触れる、サイトのデザインやフォント、色など、すべての要素を指しています。
優れたUIデザインを実現させるには、次の「UIデザイン4原則」を反映させることが重要です。
優れたUIのための【UIデザイン4原則】
- 近接
関連性のある情報と情報を近くに設置することにより、ユーザーが探している情報にストレスなくアクセスできるようにする
- 整列
関連性のある情報を同配列により設置することで、情報の検索性を向上させる
- 対比
同じ字の大きさや色ばかりであると単調に見えてしまうため、特に強調したい箇所は文字の大きさや色、見出しの挿入などを行って視覚的にわかりやすくする
- 反復
まとまった情報を繰り返し提示することにより、ユーザーにとって受け取りやすい形で情報を発信する
この4原則を適切に守ったUIは、例外なくわかりやすく、操作時のストレスが少ないため、Webサイトで紹介する製品やサービスの良さをしっかりと伝えることができます。
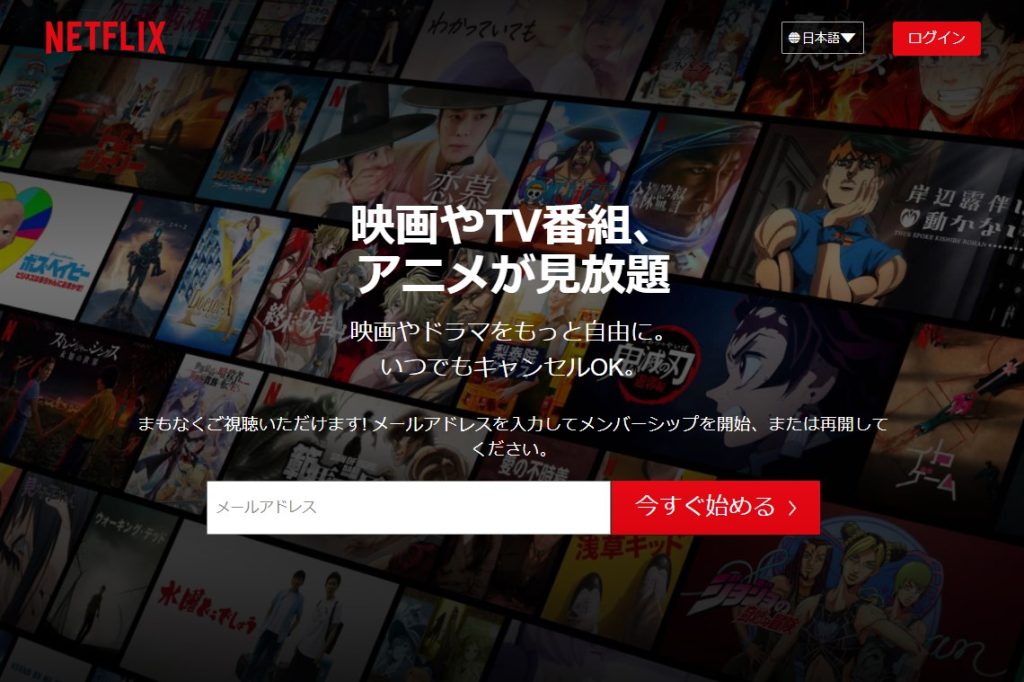
UIの優れた事例 |NETFLIX

動画のサブスクリプションサービスとして人気のNETFLIX。
上の画像は、NETFLIXのサイトのトップ画面ですが、字体や字の大きさ、色を巧みに使い、サービスの内容と特長がわかりやすく表現されています。
具体的に見ていくと、NETFLIXのサイトでは、中央にある「映画やTV番組、アニメが見放題」という文字がまずは目に留まり、ひと目でサービス内容がわかるようになっています。
その直後には、「いつでもキャンセルOK」という記載があり、登録を検討しているユーザーが知りたい情報をすぐに提示しています。
そして、興味を持ったユーザーがすぐにサービス利用を開始できるよう、画面中央にメールアドレス記入欄を設けることで簡単に手続きを行えるページデザインとなっています。
実際には、遷移したページで登録が必要になりますが、まずはメールアドレスを入力して「今すぐ始める」をクリックするだけのシンプルなデザインになっているため、サービス利用時の最初のハードルを下げていることも特徴です。
シンプルなデザインだからこそ、「どこに触れたらどうなるか」」誰でもひと目見てわかるのです。
まさに「情報の見やすさ」を重視した、優れたUIデザインであると言えるでしょう。
NETFLIXのように優れたUIがデザインされたWEBサイトは、ユーザーとコンピューター間の操作ストレスをなくす工夫が取られているため、ユーザビリティの向上に繋がるのです。
NETFLIXの快進撃の背景には、そのサービスの魅力だけでなく、圧倒的に使いやすいUIもあると考えられます。
UX(ユーザーエクスペリエンス)とは
UXとは、ユーザー(利用者:User)+エクスペリエンス(体験・経験:eXperience)という2つの語から成っています。
言葉の通り、製品・サービスを通じて得られる、ユーザー体験を指す用語です。
ここでいうユーザ体験には、「サイトが使いやすくて、すぐに欲しいものが見つかった」、「登録がわかりにくくて途中でやめてしまった」など、UIの使いやすさなども含まれています。
WEBサイトにおいてサイトやページを整えることをUIデザインとするならば、UXをデザインするということは商品やサービスを調べたり、購入したりする段階から、利用する段階に至るまで、一連の行動の中で、顧客がどのような経験を提供するのかを設計することになります。
UXデザインの基本は、ユーザーに「役に立つ」「使いやすい」などのユーザビリティを通して、「良質な体験を与える」ことを目的としており、UXを充実させることは、結果として顧客ロイヤルティの向上にも繋がるでしょう。
つまり、WEBサイトにおいては、そのサイトが提供するサービスの満足度に直結する重要な要素なのです。
UIはUXの一部を構成するものであり、UXを充実させるためには優れたUIが必要であるという関係性となっています。
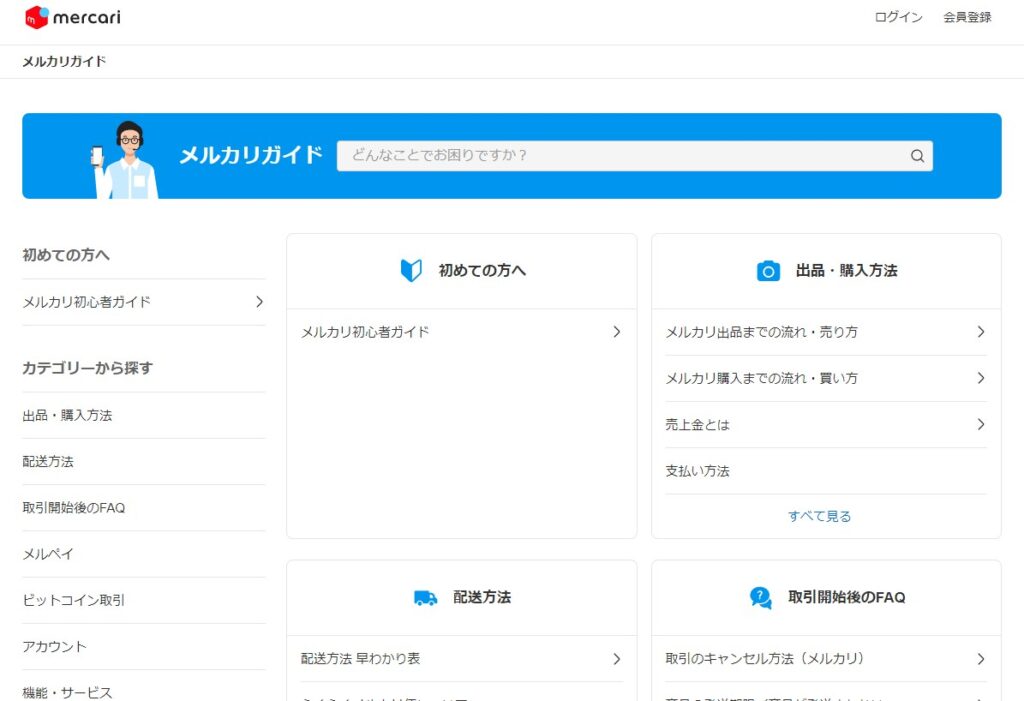
UXの優れた事例|mercari(メルカリ)
ネット上でモノの売買ができる「フリマアプリ」として知名度が高いメルカリ。専門的な知識のない人でも、気軽に商品の販売・購入ができるECサイトです。
操作も簡単なので、幅広い世代に利用されています。
上の画像は、メルカリの使用ガイド画面です。一見して、必要な情報がわかりやすく表示されているのが感じ取れるでしょう。
また、メルカリでは多くの人が簡単な操作により、オンライン上で「フリマ」に参加できるよう、わかりやすい利用ガイドを設置することはもちろんのこと、商品情報の投稿、売買取引、発送に至るまで優れたUIを設計しています。
こうしたサイトデザインにより、ユーザーは細かい説明書を見ずとも、初見で直感的にサービスを操作することが可能であり、この点が数あるフリマアプリの中でも、メルカリが人気の理由の1つでしょう。
このことはまさに、メルカリが「UIに配慮し、優れたUXを提供するサイト」であることを証明していると言えます。
メルカリのUXにおいて、特筆すべき点はUIだけに留まりません。
従来のECサイトのように「商品を購入する」だけに留まらず、「簡単にフリーマーケットを開くことができる」というユーザー体験を創出したという点も極めて重要です。
面倒な手続きなしで、気軽にオンラインのフリマを開ける環境を整えた結果、「不用品をメルカリで販売しよう」という発想をユーザーにもたらしたことで、メルカリは新たなビジネスを創出したのです。
これは、これまでにないUXを生み出したということを意味しています。
既存のビジネスをデジタルで置き換え、その上で新たな発想を生み出して、ビジネスを創出するという考え方は、まさにDX推進が目指す未来そのものだと言えるでしょう。
>>次ページ【UI/UXを意識したECサイト構築のポイント】

執筆者
DXportal®運営チーム
DXportal®編集部
DXportal®の企画・運営を担当。デジタルトランスフォーメーション(DX)について企業経営者・DX推進担当の方々が読みたくなるような記事を日々更新中です。掲載希望の方は遠慮なくお問い合わせください。掲載希望・その他お問い合わせも随時受付中。